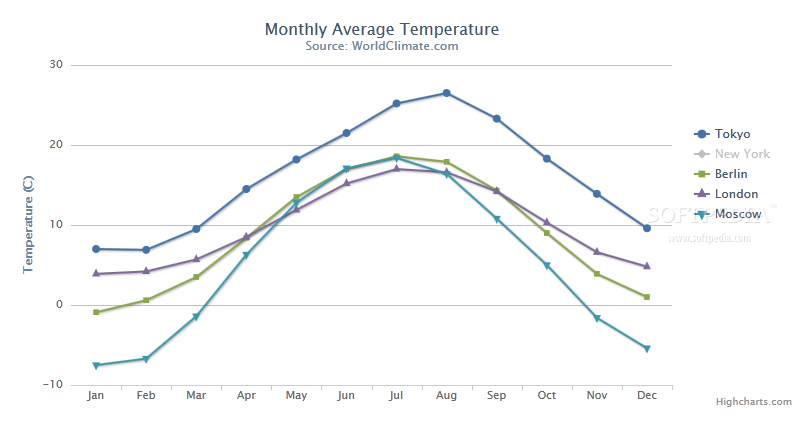
 HighChartsという、JavaScriptでグラフを作成するライブラリがあります。
HighChartsという、JavaScriptでグラフを作成するライブラリがあります。
グラフに動的に点を追加すると、あっという間にグラフの感覚が狭まって見づらいものになってしまいます。
解決方法をググってもあんまり出てこなかったので、メモします。
その方法
- 点の個数を取り出す
- 点の個数がしきい値を超えたら、先頭の点を消去する
- 点を追加する
- 1 ~ 3 を繰り返す
具体的に
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
| $('#esense_chart').highcharts({
chart: {
width:800,
heigth:100
},
title: {
text: 'eSense',
x: -20 //center
},
xAxis: {
categories: [],
labels:{
enabled:false
}
},
tooltip: {
valueSuffix: '°C'
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'middle',
borderWidth: 0
},
series: [{
name: 'attention',
data: []
}]
});
var esense_chart = $('#esense_chart').highcharts();
var attention = new Array();
var se_att = esense_chart.series[0];
se_att.setData(attention,true); //Arrayをセット
setInterval(function(){
$.ajax({
type: "GET",
url:"http://localhost:3000/api/eeg",
dataType: 'json'
}).always(function(data){
var MAX = 50;
if(data.attention){
se_att.addPoint(data.attention); //点を追加
if(attention.length > MAX){
se_att.points[0].remove(); //先頭の点を削除
}
}
|
説明
まず、highcharts()を使ってグラフを定義します。
その後、Arrayを定義し、seriesにセットします。こうすることで、Arrayのlengthを拾うことができるようになります。
そして、ajaxなりでデータを取得してデータをseries.addPoint()で追加します。
サイズがしきい値を超えたら、series.points[0](先頭のpoint)を削除するという手順です。
P.S.
何に使ったjsかわかった人はすごいです。
 HighChartsという、JavaScriptでグラフを作成するライブラリがあります。
HighChartsという、JavaScriptでグラフを作成するライブラリがあります。